G Gate Media раскрывает суть PWA, отвечают на частые вопросы и дают рекомендации по работе вместе с овнером партнерской сети AMILeads Русланом Исрафиловым.
Около года назад многие вебы и селлеры потеряли источник заработка в виде WebView-приложений. В новых реалиях PWA (Progressive Web Apps) стали быстро наращивать популярность, даже несмотря на то, что у некоторых байеров по-прежнему остаются сомнения насчет профитности этой технологии.
Сегодня тему перехода на PWA уже нельзя назвать суперновой, но ее актуальность становится очевидна, стоит только заглянуть в чаты арбитражного комьюнити. В частности, многие вебы по-прежнему опасаются технических трудностей, не до конца понимают, как с этой технологией привлекать больше трафика и оптимизировать конверсию.
Поэтому сегодня мы расскажем подробнее, что же такое Progressive Web Apps, когда они появились, как работают, в чем их плюсы и минусы, а также дадим рекомендации по заливу на PWA совместно с овнером AMILeads Русланом Исрафиловым.
История создания PWA
«Прогрессивные веб-приложения» — именно так можно перевести на русский язык термин PWA. Официально идея сайтов, которые ведут себя как мобильные приложения, возникла по инициативе Google в 2015 году. Тем не менее, корни PWA уходят к созданию XMLHTTPRequest в 2000 году, что в те годы позволило сайтам получать данные без перезагрузки всей страницы. Это привело к разработке AJAX в 2005 году, который сочетал в себе XML, HTML, CSS и JavaScript и позволял создавать более динамичные и интерактивные веб-приложения за счет обмена данными с сервером в фоновом режиме.
В 2007 году Стив Джобс представил похожую идею во время запуска iPhone — это была попытка продвинуть веб-приложения, построенные на стандартных веб-технологиях, чтобы повысить популярность iPhone. Он подчеркнул преимущества создания приложений, которые не требуют дополнительных инструментов и легко интегрируются с продуктами Apple. Однако вскоре после этого компания запустила App Store, что сместило фокус от веб-приложений в сторону нативных аппок, определив вектор развития мобильной индустрии на несколько лет вперед.
Термин «Progressive Web App» был введен Алексом Расселом и Френсисом Берриманом — на тот момент инженер-программист в Google и веб-разработчик соответственно. Они считали, что нативные приложения устарели из-за постоянных обновлений и плохой доступности через поиск. К 2015 году начали появляться вебсайты, предоставляющие улучшенный user experience (UX), и Эрик Байдельман, старший инженер-разработчик в Google, официально представил PWA как будущее веб-разработки.
Этот новый стандарт быстро набрал популярность. Google и Microsoft даже сотрудничали по PWA, несмотря на их многолетнее соперничество в сфере технологий. Microsoft в конечном итоге отказалась от своей Universal Windows Platform (UWP) в пользу PWA, признав их потенциал. В 2018 году к ним присоединилась Apple, хотя и с некоторыми ограничениями, такими как отсутствие push-уведомлений на устройствах iOS.
Сегодня многие крупные компании полностью интегрировали PWA в свои сервисы, подтвердив их важность в грядущем будущем.
Принцип работы PWA
Progressive Web Applications (PWA) создают с использованием web-технологий. Проще говоря, это вебсайт, который мимикрирует под прилку. Если вы когда-либо арбитражили через пуш-уведомления, то PWA отличается от WebView примерно как In-Page Push от классических пушей.
Так называемая «установка» PWA сводится к добавлению закладки на домашний экран или в программу запуска приложений. Достигается иллюзия с помощью ряда технологий, описанных ниже.
- Service worker API. Основа функционала PWA, позволяющая приложению работать даже оффлайн, синхронизировать данные на фоне в песочнице, а также кешировать информацию гранулировано, что упрощает контроль за изменениями данных, когда приложение лишено доступа в сеть.
- Web App Manifest. JSON файл, содержащий информацию о том, как должно выглядеть приложение, включая название, иконки, разрешение, цвета и прочие характеристики. Вот пример типичного манифеста:
{
"name": "Space Explorer",
"short_name": "SpaceEx",
"description": "Discover and explore planets, stars, and galaxies in the vast universe!",
"start_url": "/home",
"display": "standalone",
"background_color": "#000000",
"theme_color": "#1f1f1f",
"icons": [
{
"src": "/icons/icon-192x192.png",
"sizes": "192x192",
"type": "image/png"
},
{
"src": "/icons/icon-512x512.png",
"sizes": "512x512",
"type": "image/png"
}
],
"orientation": "portrait",
"scope": "/",
"categories": ["education", "games", "entertainment"],
"related_applications": [],
"prefer_related_applications": false
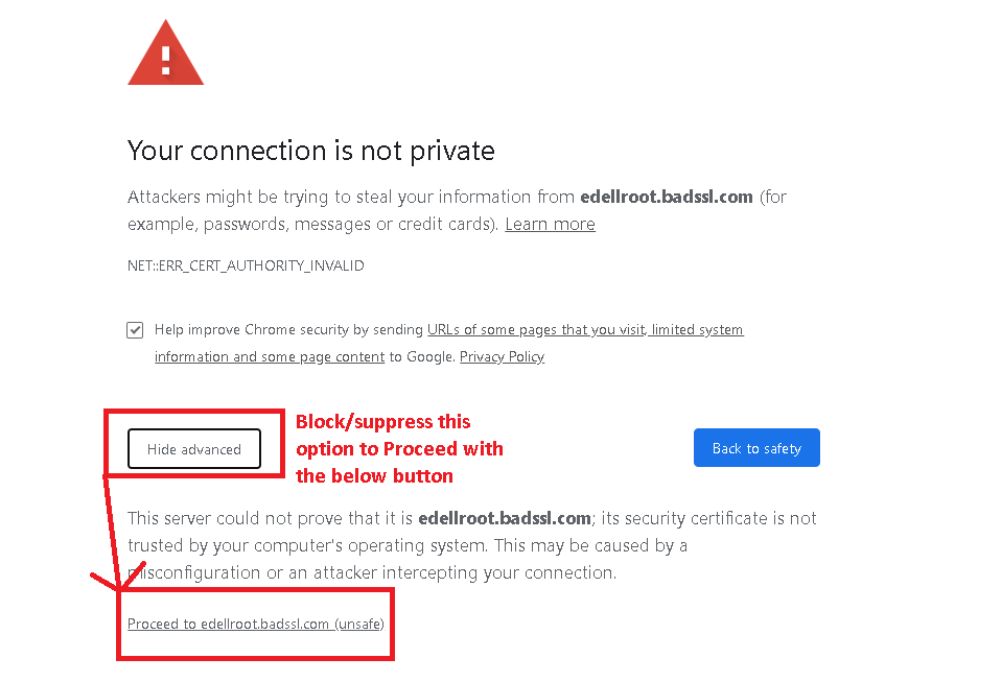
}- HyperText Transfer Protocol Secure. HTTPS — это стандарт безопасности в интернете, использующий шифровальные алгоритмы для передачи информации онлайн. Google автоматически блокирует сайты с устаревшим HTTP. И хотя попасть на целевую страницу все еще возможно, пользователю придется проделать ряд дополнительных действий после извещения об угрозе перехвата данных. Проще говоря, пользователь, вероятно, отвалится из-за устаревшего протокола шифрования.
 Сообщение Google о блокировке сайта с устаревшим HTTP. Источник: Chrome Enterprise and Education Center
Сообщение Google о блокировке сайта с устаревшим HTTP. Источник: Chrome Enterprise and Education Center
PWA может также использовать ряд других технологий, интегрируемых на усмотрение владельца приложения. Чтобы аппа считалась PWA, нужно чтобы она удовлетворяла как можно большему числу критериев:
- доступность, независимо от используемого устройства или предпочитаемого браузера;
- работоспособность даже офлайн, благодаря упомянутому выше service worker;
- внешняя схожесть с приложением — все ради нативности и User Experience (UX);
- возможность установки, причем без необходимости посещать App Store, Google Play или любой другой стор;
- поддержка пуш-уведомлений, чтобы поддерживать вовлеченность пользователей на максимуме;
- безопасность, в том числе и через обязательное использование HTTPS.
Прогрессивные веб-приложения совмещают лучшее из мира компьютеров и мобильных телефонов, предоставляя функционал нативного приложения, но работая на основе web-протокола.
Преимущества и недостатки
Прогрессивные веб-приложения не панацея и имеют ряд существенных недостатков. Но начнем, пожалуй, с хорошего — с плюсов PWA.
Плюсы Progressive Web Apps
- Кроссплатформенность. PWA работают на любом устройстве с браузером (Android, iOS, настольные компьютеры и т.д.), что экономит время и силы на разработку отдельных приложений для каждой платформы.
- Работа офлайн. Благодаря технологии service worker, PWA могут работать в офлайн-режиме или при плохом подключении, кэшируя ключевую информацию.
- Мгновенные обновления. PWA обновляются автоматически вместе с основным сайтом, поэтому пользователи всегда имеют последнюю версию без необходимости скачивать все вручную.
- Компактность. PWA занимают меньше памяти устройства, так как это по сути веб-сайты с функционалом приложений.
- Push-уведомления. Подобно нативным приложениям, PWA могут отправлять уведомления, поддерживая вовлеченность пользователей.
- Низкие затраты на разработку. Одно PWA работает на нескольких платформах, что может снизить расходы по сравнению с разработкой отдельных приложений для Android, iOS и веба.
Минусы Progressive Web Application
- Ограниченный доступ к функциям устройства. PWA не имеют полного доступа к некоторым нативным функциям устройства (например, Bluetooth, расширенное управление камерой и т.д.), в отличие от нативных приложений.
- Производительность. PWA могут быть не такими быстрыми или плавными, как нативные приложения, особенно если речь идет об играх или ресурсоемких инструментах.
- Отсутствие в магазинах приложений. Безусловно есть принципиальные пользователи, которые против аппсторов и их комиссий, но отсутствие PWA в магазинах приложений все же сужает их потенциальную аудиторию, так как многие пользователи ищут приложения именно через сторы.
- Ограниченная поддержка iOS. В то время как Android полностью поддерживает PWA, iOS имеет больше ограничений (отсутствие push-уведомлений, ограниченное хранилище). Это делает PWA менее мощными на iPhone и iPad.
- Ограниченная нативность. По сравнению с подлинно нативными приложениями, PWA все еще могут выглядеть как заплатка на лоскутном одеяле, а потому некоторые пользователи предпочитают более «бесшовный» опыт.
К сожалению, на данном этапе развития технологии никто не может гарантировать бесперебойную работу PWA. Здесь в дело вступает много факторов: «паленые» смартфоны, региональные особенности ПО, влияние антивирусов, разные кастомные прошивки, браузеры с различными версиями ОС, настройки CSP и даже недостаток ресурсов на устройствах.
Но тесты позволяют снизить риск сбоя PWA. Так, например, в AMILeads такие приложения тестируют практически на всех устройствах и даже на MacBook. При этом Руслан, овнер команды, рекомендует использовать браузер Chrome для обеспечения правильной работы аппы.
PWA как замена WebView
Один из популярных вопросов, который возникает у байеров: возможно ли с PWA добиться такого же профита, как был с WebView? Да, в 2024 году PWA находятся на одном уровне по KPI с классическими приложения: install2reg, reg2dep и retention rate.
Сейчас количество селлеров, предлагающих WebView-приложения, крайне ограничено. Чаще всего эти аппки живут не более двух дней. В таких условиях просто невозможно сформировать стабильный объемов трафика и поддерживать его качество. К тому же в ряде случаев такое приложение теперь удаляется на только из стора, но и с устройств пользователей. Поэтому сейчас PWA — во многих отношениях более разумная альтернатива для работы с Android-трафиком (помним про ограничения iOS).
С другой стороны, ждать мгновенных результатов тоже не стоит. Давайте оставаться реалистами — очень многое зависит от того, как вы настроите воронку, учитывая ГЕО, связки и сам продукт.
Рекомендации по заливу на PWA
Подготовили для вас несколько рекомендаций по работе с Progressive Web Apps, как на основе опыта AMILeads, так и используя информацию в открытом доступе.
Подходящие источники трафика
Реклама в Facebook*. Классика арбитража отлично себя показывает, в том числе при работе с PWA. Именно Facebook Ads является основным источником трафика. Используйте целевые объявления с мобильными креативами, настроенными на нужную аудиторию.
Социальные сети. Помимо Facebook, можно использовать и другие соцсети: Instagram*, Twitter и TikTok. Если SMM еще связать с инфлюенс-маркетингом, можно за сравнительно небольшую доплату существенно увеличить охват аудитории. Главное, чтобы интересы совпадали с тематикой оффера.
PPC-реклама. Контекстная реклама (Pay Per Click) на различных платформах, таких как Google Ads, позволит привлекать трафик с высокой степенью релевантности. Экспериментируйте с креативами и ключевыми словами для оптимизации кампаний.
SEO. В отличие от нативных приложений, которые продвигаются через ASO, PWA требуют классической поисковой оптимизации. Используйте ключевые слова, мета-теги и подходящие для SEO URL, а также оптимизируйте скорость загрузки. Грамотное применение глубоких ссылок улучшит ранжирование и привлечет органический трафик.
Email-маркетинг. Еще один неплохой инструмент, который есть смысл протестировать — email-рассылки. Правильно настроенная воронка поможет укрепить связь с уже существующими пользователями и подключить больше новых юзеров через точечные кампании.
Не ограничивайте себя 1–2 каналами продвижения. Тестируйте разные стратегии, используйте максимум возможностей для расширения аудитории и повышения ROI.
Советы по воронке PWA
Используйте привычные креативы. Основные принципы создания крео для PWA совпадают с подходами для WebView. Важно адаптировать дизайн к ГЕО и бренду, а также избегать тяжелых изображений, которые могут тормозить загрузку на устройствах с медленным интернетом. Используйте Google PageSpeed Insights либо Google Lighthouse, чтобы проверить быстродействие своих страниц, даже если вы не собираетесь работать с PWA.
Используйте возможности PWA. Применяйте push-уведомления для повышения вовлеченности пользователей и снижения оттока. Интегрируйте кэширование и предварительную загрузку для быстрой работы приложения. Можно даже встроить подсказки, подталкивающие пользователей добавить аппу на главный экран.
Тестируйте разные ГЕО. Проводите тесты по разным ГЕО, включая Tier 1, Tier 2 и Tier 3 страны. Результаты могут значительно отличаться, в зависимости от подхода и аудитории. Локализация контента и отзывов также играют ключевую роль в повышении конверсии.
 «Из недавнего опыта выделю страны, где нам удалось добиться достаточно хороших показателей. К ним относятся: UK, ES, NL, CL, PE, KZ», — Руслан, owner компании AMILeads.
«Из недавнего опыта выделю страны, где нам удалось добиться достаточно хороших показателей. К ним относятся: UK, ES, NL, CL, PE, KZ», — Руслан, owner компании AMILeads.
Персонализируйте уведомления. Автопуши конвертят, но персонализированные уведомления, которые учитывают текущие акции, бонусы и событийный маркетинг, в целом дают лучшие результаты. Следите за актуальными событиями в мире спорта, политики и культуры и интегрируйте инфоповоды в свои воронки, причем в каждом ГЕО есть куча локальных ивентов.
Применяйте клоакинг для PWA. При необходимости используйте сервисы, такие как pwa.group, которые предлагают готовые решения для клоакинга. Это поможет существенно сократить время на настройку кампаний.
Помните про технические ограничения. Учитывайте, что PWA могут работать не на всех браузерах одинаково. Оптимизируйте таргетинг под браузеры с максимальной аудиторией (например, Chrome) и отслеживайте метрики.
Эти рекомендации помогут максимально использовать потенциал PWA для привлечения трафика и увеличения конверсии.
Инструменты создания PWA
Прежде всего стоит упомянуть, что в сети есть множество ресурсов, посвященных технической стороне PWA. К примеру, на YouTube можно найти ролик, где за 100 секунд раскрывается суть PWA, а также прилагаются дополнительные комментарии после основного видео. Также есть целые плейлисты, посвященные созданию PWA с нуля.
Перейдем к конкретному софту, который может пригодиться при создании прогрессивных веб-приложений.
- Google Lighthouse. Open-source инструмент, позволяющий оценить производительность сайтов, включая быстродействие, доступность, SEO — все что нужно для PWA. У компании Google есть похожий инструмент — PageSpeed Insights, но «маяк» осуществляет более широкую поддержку, в том числе и PWA. Lighthouse не просто оценивает приложение на соответствие PWA, но предлагает рекомендации.
- Google Workbox. Набор инструментов от Google для упрощения работы с PWA. Workbox упрощает кеширование файлов, помогает управлять обновлениями и улучшает работу в офлайн-режиме через готовые библиотеки и функции.
- AMP (Accelerated Mobile Pages). Хотя AMP изначально был разработан для ускорения загрузки страниц, его можно использовать в комбинации с PWA для создания быстрых и легких приложений. AMP улучшает производительность на мобильных устройствах и может дополнять PWA, предоставляя ускоренные версии страниц.
- Webpack. Популярный модульный сборщик, который можно использовать для создания PWA. Он помогает объединять и оптимизировать ресурсы приложения, такие как JavaScript, CSS и изображения. Webpack и все инструменты ниже поддерживают автоматическую генерацию service worker и манифеста, необходимых для правильной работы PWA.
- PWABuilder. Бесплатный онлайн-инструмент от Microsoft, который позволяет быстро и легко создать PWA. PWABuilder также может помочь опубликовать приложение в магазинах приложений.
- Vue.js с Vue CLI. Vue.js — это популярный фреймворк для создания пользовательских интерфейсов, который также подходит для разработки PWA. С помощью Vue CLI можно легко настроить проект и включить поддержку PWA через соответствующий плагин.
- React с Create React App. Create React App — это инструмент для создания приложений на React, который имеет встроенную поддержку PWA.
- Angular с Angular CLI. Angular — это фреймворк для создания веб-приложений, который также поддерживает PWA. С помощью Angular CLI можно добавить поддержку PWA в проект всего за несколько команд.
- Ionic. Фреймворк для разработки кросс-платформенных приложений, который также поддерживает создание PWA. С Ionic можно легко создавать гибридные мобильные приложения и PWA, используя один и тот же код. Он также имеет встроенные инструменты для работы с PWA.
- Svelte с SvelteKit. Фреймворк для создания реактивных веб-приложений, а SvelteKit добавляют поддержку маршрутизации и SSR. ScelteKit позволяет настраивать PWA.
Саммари
Почему PWA лучше классических приложений для арбитража?
PWA не требуют установки из магазина приложений, что исключает риск бана и удаления. В отличие от WebView-аппок, которые живут не больше двух дней, PWA позволяют стабильно лить объемы трафика. Важна настройка воронки, правильный выбор ГЕО и продукта.
Какие устройства поддерживают PWA? Можно ли использовать их на десктопе?
Большинство современных устройств поддерживают PWA, однако есть ограничения в зависимости от операционной системы и браузера. На десктопе PWA работают через Chrome, и многие арбитражники тестируют их на macOS.
Где искать трафик для PWA?
Основной источник трафика — Facebook Ads, но можно использовать любые социальные сети, PPC, SEO, email-маркетинг. PWA также хорошо продвигаются через инфлюенсеров.
Заключение
PWA постепенно заменяют WebView как перспективное решение для арбитража трафика. Они предлагают кроссплатформенность, возможность работы офлайн, мгновенные обновления и push-уведомления. Однако PWA несовершенны: ограниченная поддержка iOS и отсутствие доступа к некоторым функциям устройства.
При правильной настройке воронки и использования таких источников трафика, как Facebook Ads и SEO, PWA могут приносить стабильный доход, особенно при работе с Android. Главное — убедиться в быстродействии приложения и не забывать про тесты.
* Социальная сеть, запрещенная на территории РФ.